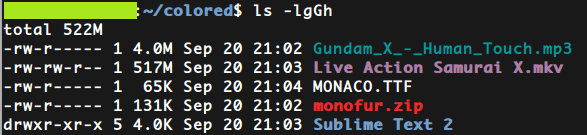
In bash scripting, you can create aliases for the shell commands you frequently used. The most simple way to create an alias is to assign it directly in your terminal: alias ll='ls -l' The ls command list the files and directories in the current directory. Now if you run the ll command in your terminal, this will list the files in long format as specified by the -l option. The disadvantage is that the alias will only work in the current shell. This means that if you open a new tab or window, the ll command will not work there. Also, the ll command will not work anymore once you closed the terminal. If you want to create an alias that will work in any shell instance, you can add your aliases in ~/.bash_aliases. After adding your alias fire up this command to make it effective immediately: $ source ~/.bash_aliases